Phil Katz

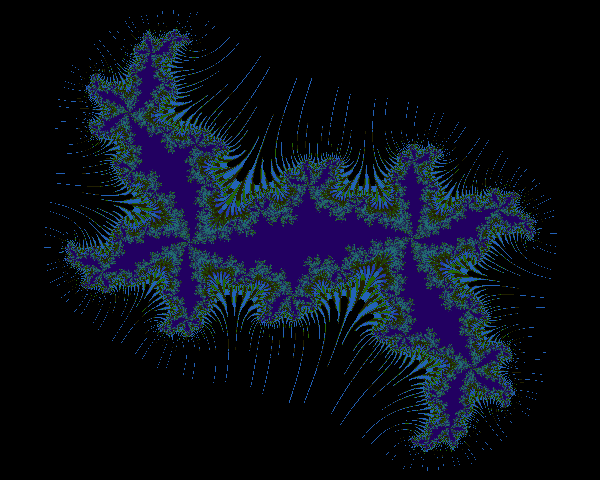
This image is from the Julia set, on the range The coloring was accomplished by counting the number of iterations until the set went off to infinity, which was approximated by crossing a threshold of 100. If it did not cross 100 after 255 iterations, it was assumed that it would never do so. The coloring at pixel [i,j] was then done as follows:
image[i][j].b=ctr
image[i][j].g=255-ctr
image[i][j].r=55

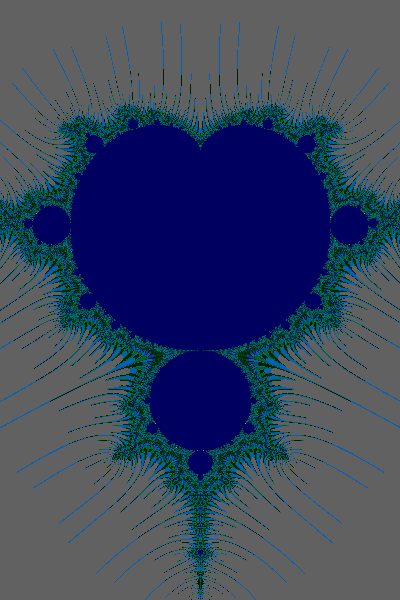
This image is from the Mandelbrot set, on the range [(-1.5, 1.5), (-1.2, 1.2)]. The coloring was accomplished by counting the number of iterations until the set went off to infinity, which was approximated by crossing a threshold of 100. If it did not cross 100 after 255 iterations, it was assumed that it would never do so. The coloring at pixel [i,j] was then done as follows:
image[i][j].b=ctr
image[i][j].g=255-ctr
image[i][j].r=0
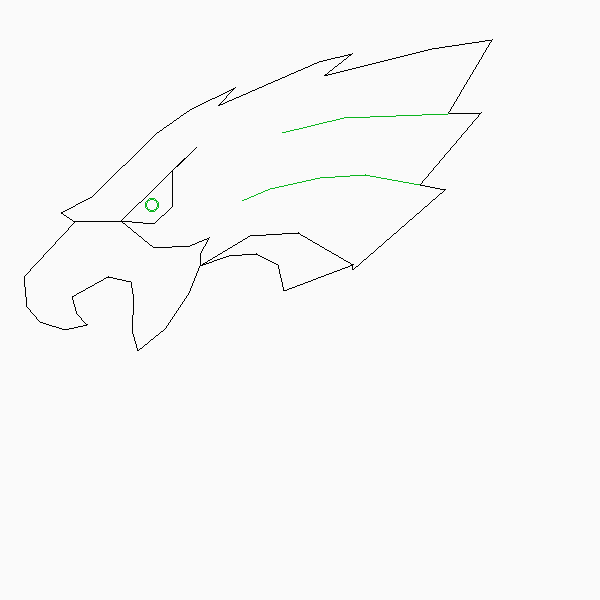
Lab 2 - 2-D Graphics Primitives

The logo of the Philadelphia Eagles, drawn only with lines and circles
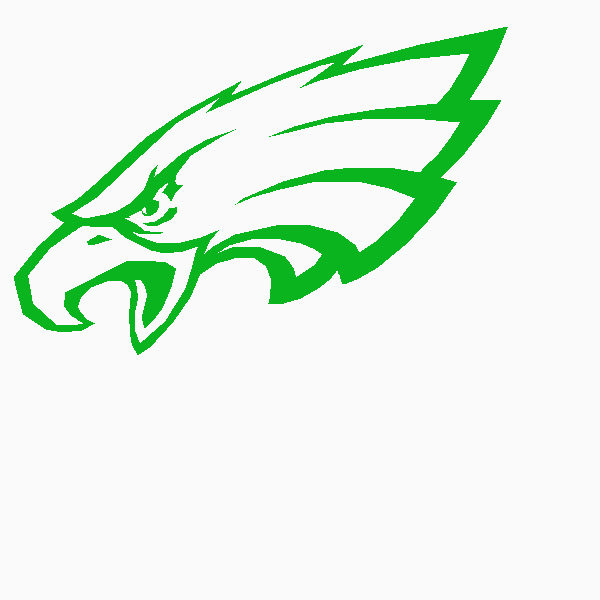
Lab 3 - Scanline fill algorithms

The Eagles' logo, made of filled polygons, demonstrating our scanfill algorithm.
Lab 4 - 2-D Transformations and the 2-D viewing pipeline

The rotation and scaling of the logo show my mastery of matrix transformations.
Lab 5 - Hierarchical Modeling System

This image shows the hierarchichal modeling system. Each eagle, except the green one in the middle, demonstrates a different transformation, with the logo module inserted after each transformation.
Lab 6 - 3-D Viewing Pipeline

This image shows the 3-D version of the module. I wrote code that takes a two-dimensional polygon and converts it to a prism of a given depth. The logo prism is actually staying totally still while the camera rotates around it.
Lab 7 - 3-D Hierarchical Modeling

Kinda like a school of fish. Only Eagles.
Lab 8 - Z-buffer algorithm

Our z-buffer implementation causes objects to dim in proportion to their distance, as shown by the approaching logo
Lab 9 - Shading